研究了幾天Android activity之後,來換換口味,繼續之前沒讀完的iOS Human Interface。
令人開心的番外篇開始囉!![]()
今天來讀關於按鈕與圖片解析度的設計,一樣參考蘋果官網。
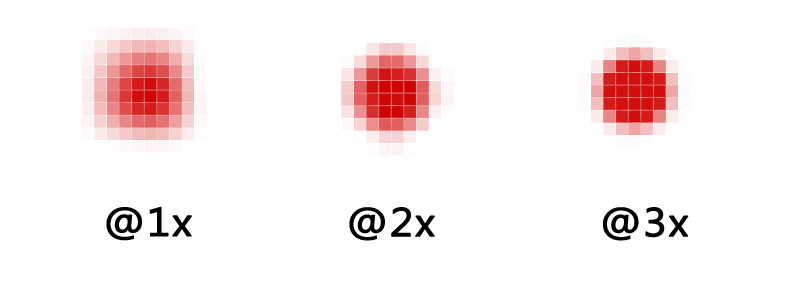
UI設計中重要的一點,當然就是圖片不能太糊啦。蘋果提出解析度的標準(Scale Factor),並列出所有裝置需符合的scale factor,APP的圖片必須要符合這些標準才行。
假設一張100px x 100px的圖片在@1x可正常顯示不模糊,在@2x就要200px x 200px,在@3x就要300px x 300px。例如iPhone 8是@2x,iphone X是@3x。
現在先暫時不當工程師,來當一下美工(?)吧。
蘋果提出了一些製作高解析度+省空間的圖片的方法:
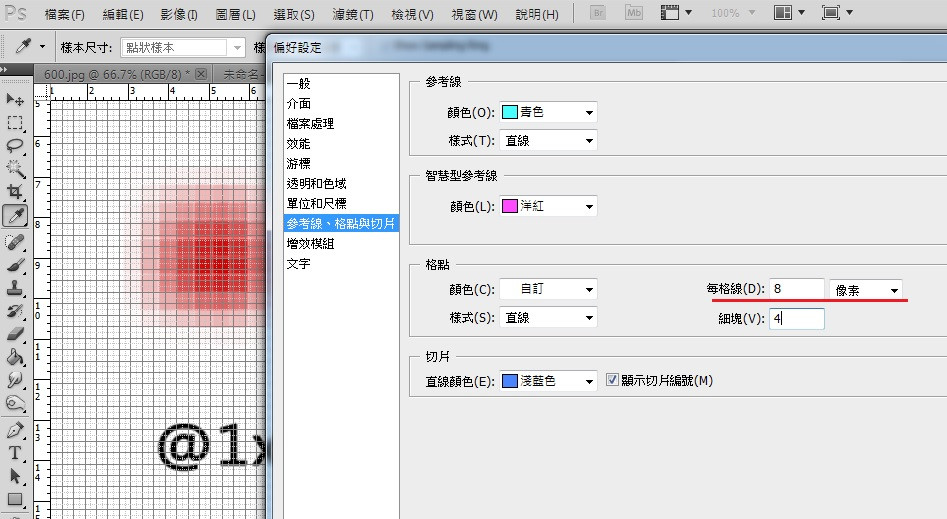
我畫圖沒有習慣用網格,這個專業建議之後可以嘗試看看。如何設定網格大小呢?以photoshop為例,先打開網格(檢視>顯示>格點),然後在偏好設定調整格點大小,如下圖:
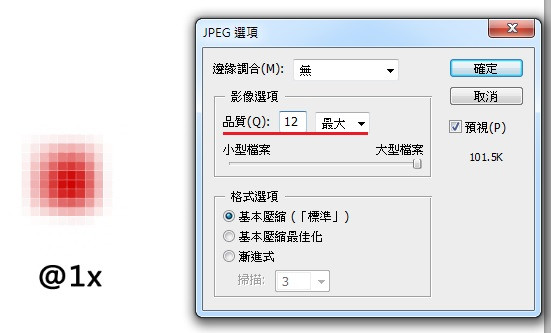
PNG可儲存透明圖片,且不會失真,用來儲存按鈕等圖片較合適。照片太大了,就需要JPEG的壓縮。至於用PDF存圖片,我目前還不能理解好處在哪@@。
8-bit就是平常使用的256色,24-bit我之前還真是沒聽過,wiki的解釋是
24位元:有16,777,216色,真彩色(True Color),能提供比肉眼能識別更多的顏色,用於拍攝照片。
這太深奧,我先跳過。對了,這條準則還說照片的話不適用8-bit color。其實我也不知道我平常用類單拍出來的照片是幾bit耶...

上圖的壓縮數字,可以為每一張圖片進行客製化,以減低圖片檔案大小的總和。不過這個準則的前提是,要有一雙可以判斷圖片是否模糊的好眼睛。
使用者友善的準則,可讓眼睛不好或看不見的人,用VoiceOver技術來取代圖片。
